JavaScript: DOM: Unterschied zwischen den Versionen
Flinh1 (Diskussion | Beiträge) (→Methoden des document-Objekts) |
Flinh1 (Diskussion | Beiträge) (→Methoden des document-Objekts) |
||
| Zeile 90: | Zeile 90: | ||
Beispiel: Eine Google-Seite nach Links mit Treffern durchsuchen (z. B. Suche nach "Kotlin") | Beispiel: Eine Google-Seite nach Links mit Treffern durchsuchen (z. B. Suche nach "Kotlin") | ||
| − | document.querySelectorAll("a") | + | links = document.querySelectorAll("a") |
ergibt: | ergibt: | ||
NodeList(167) [...] | NodeList(167) [...] | ||
| − | + | Folgender Befehl würde alle Links gelb färben: | |
| + | for (var i = 0; i < links.length; i++) | ||
| + | links[i].style.color="yellow"; | ||
---- | ---- | ||
Version vom 6. Oktober 2019, 15:15 Uhr
Inhaltsverzeichnis
Allgemein
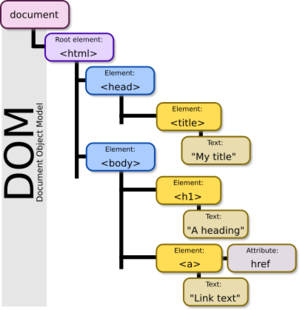
Das Document Object Model (DOM, engl. für Dokumenten-Objekt-Modell) ist eine Spezifikation einer Programmierschnittstelle, welche HTML- oder XML-Dokumente als eine Baumstruktur darstellt, in der jeder Knoten ein Objekt ist, welches einen Teil des Dokumentes repräsentiert, z. B. einen Absatz, eine Überschrift, ein Video oder etwa eine Tabellenzelle. Die Schnittstelle ist plattform- und programmiersprachenunabhängig und erlaubt damit standardisiert, die Struktur und das Layout eines Dokumentes zu verändern. Im Webbrowser bildet dies einen wichtigen Baustein für dynamische Webseiten.[1]
document.write("<p>" + navigator.appName + "</p>")
document.write("<p>" + navigator.appVersion + "</p>")
document.write("<p>" + navigator.userAgent + "</p>")
Ausgabe (im Browser Opera, Version 55 für Linux):
Netscape 5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44 Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44
Objekt window
window ist das Standardobjekt und steht für das Browserfenster. Methoden von window (z. B. alert() können ohne die Punktnotation (window.) verwendet werden.
Weitere window-Methoden:
- setTimeout([anweisung], [ms])
- setInterval([anweisung], [ms])
- clearInterval()
Objekt location
location ist ein Kindknoten von window.
location.href = 'url' leitet auf eine andere Seite um.
location.href = "https://www.google.de/";
leitet auf die Seite von Google um.
Objekt document

Das Objekt document ist eine Eigenschaft des Objekts window. Es steht für das HTML-Dokument.
Seine Kindknoten sind head, text und body.
Es gibt von jedem Knoten eine Liste(Array) der Kindknoten: .childNodes
.firstchild entspricht .childNodes[0]
.firstchild.nodeValue gibt den Wert wieder.
Besser für den Zugriff auf das Element ist aber .innerHTML:
<h1 id="h1a">Demo</h1>
console.log(document.getElementById("h1a").innerHTML); // Ausgabe: Demo
"Demo" wird folgendermaßen mit "Hallo" überschrieben:
document.getElementById("h1a").innerHTML="Hallo";
Methoden des document-Objekts
- getElementById() kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten
- getElementsByName() kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein)
- getElementsByTagName() kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument".
- querySelector() gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht.
- querySelectorAll() gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen. (selfhtml)
querySelectorAll()
Beispiel: Eine Google-Seite nach Links mit Treffern durchsuchen (z. B. Suche nach "Kotlin")
links = document.querySelectorAll("a")
ergibt:
NodeList(167) [...]
Folgender Befehl würde alle Links gelb färben:
for (var i = 0; i < links.length; i++) links[i].style.color="yellow";
Quellen
| | |