JavaScript: DOM: Unterschied zwischen den Versionen
Flinh1 (Diskussion | Beiträge) |
Flinh1 (Diskussion | Beiträge) (→Objekt document) |
||
| Zeile 57: | Zeile 57: | ||
== Objekt ''document'' == | == Objekt ''document'' == | ||
| + | |||
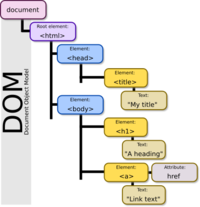
| + | [[Datei:DOM-model.png|200px|thumb|left|DOM-Modell]] | ||
| + | |||
Das Objekt ''document'' ist eine Eigenschaft des Objekts ''window''. Es steht für das HTML-Dokument. | Das Objekt ''document'' ist eine Eigenschaft des Objekts ''window''. Es steht für das HTML-Dokument. | ||
Version vom 5. Oktober 2019, 16:54 Uhr
Inhaltsverzeichnis
Allgemein
document.write("<p>" + navigator.appName + "</p>")
document.write("<p>" + navigator.appVersion + "</p>")
document.write("<p>" + navigator.userAgent + "</p>")
Ausgabe (im Browser Opera, Version 55 für Linux):
Netscape 5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44 Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44
Objekt window
window ist das Standardobjekt und steht für das Browserfenster. Methoden von window (z. B. alert() können ohne die Punktnotation (window.) verwendet werden.
Weitere window-Methoden:
- setTimeout([anweisung], [ms])
- setInterval([anweisung], [ms])
- clearInterval()
Objekt location
location ist ein Kindknoten von window.
location.href = 'url' leitet auf eine andere Seite um.
location.href = "https://www.google.de/";
leitet auf die Seite von Google um.
Objekt document
Das Objekt document ist eine Eigenschaft des Objekts window. Es steht für das HTML-Dokument.
Seine Kindknoten sind head, text und body.
Es gibt von jedem Knoten eine Liste(Array) der Kindknoten: .childNodes
.firstchild entspricht .childNodes[0]
.firstchild.nodeValue gibt den Wert wieder. Besser für den Zugriff auf das Element ist aber .innerHTML.
<h1 id="h1a">Demo</h1>
console.log(document.getElementById("h1a").innerHTML); // Ausgabe: Demo
"Demo" wird folgendermaßen mit "Hallo" überschrieben:
document.getElementById("h1a").innerHTML="Hallo";
Methoden des document-Objekts
- getElementById() kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten
- getElementsByName() kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein)
- getElementsByTagName() kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument".
- querySelector() gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht.
- querySelectorAll() gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen. (selfhtml)
Quellen
| | |