JavaScript: DOM: Unterschied zwischen den Versionen
Flinh1 (Diskussion | Beiträge) (→Allgemein) |
Flinh1 (Diskussion | Beiträge) (→Quellen) |
||
| (15 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 9: | Zeile 9: | ||
Das '''Document Object Model''' ('''DOM''', engl. für ''Dokumenten-Objekt-Modell'') ist eine Spezifikation einer Programmierschnittstelle, welche HTML- oder XML-Dokumente als eine Baumstruktur darstellt, in der jeder Knoten ein Objekt ist, welches einen Teil des Dokumentes repräsentiert, z. B. einen Absatz, eine Überschrift, ein Video oder etwa eine Tabellenzelle. Die Schnittstelle ist plattform- und programmiersprachenunabhängig und erlaubt damit standardisiert, die Struktur und das Layout eines Dokumentes zu verändern. Im Webbrowser bildet dies einen wichtigen Baustein für dynamische Webseiten.[https://de.wikipedia.org/wiki/Document_Object_Model] | Das '''Document Object Model''' ('''DOM''', engl. für ''Dokumenten-Objekt-Modell'') ist eine Spezifikation einer Programmierschnittstelle, welche HTML- oder XML-Dokumente als eine Baumstruktur darstellt, in der jeder Knoten ein Objekt ist, welches einen Teil des Dokumentes repräsentiert, z. B. einen Absatz, eine Überschrift, ein Video oder etwa eine Tabellenzelle. Die Schnittstelle ist plattform- und programmiersprachenunabhängig und erlaubt damit standardisiert, die Struktur und das Layout eines Dokumentes zu verändern. Im Webbrowser bildet dies einen wichtigen Baustein für dynamische Webseiten.[https://de.wikipedia.org/wiki/Document_Object_Model] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == Objekt ''screen'' == | ||
| + | |||
| + | Eigenschaften: | ||
| + | * height | ||
| + | * width | ||
| + | * availHeight // zur Verfügung stehende Höhe ohne Taskleiste, Menüleiste etc. | ||
| + | * availWidth // zur Verfügung stehende Weite ohne Taskleiste, Menüleiste etc. | ||
| + | * colorDepth | ||
| + | console.log(screen.height) // Ausgabe z. B. 1080 | ||
---- | ---- | ||
| Zeile 47: | Zeile 59: | ||
''location.href = 'url''' leitet auf eine andere Seite um. | ''location.href = 'url''' leitet auf eine andere Seite um. | ||
| − | location.href = "https://www.google.de/"; | + | <nowiki>location.href = "https://www.google.de/";</nowiki> |
leitet auf die Seite von Google um. | leitet auf die Seite von Google um. | ||
| Zeile 53: | Zeile 65: | ||
---- | ---- | ||
| − | |||
== Objekt ''document'' == | == Objekt ''document'' == | ||
| Zeile 81: | Zeile 92: | ||
* ''getElementById()'' kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten | * ''getElementById()'' kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten | ||
| + | * ''getElementsByClassName()''[https://developer.mozilla.org/de/docs/Web/API/Document/getElementsByClassName] | ||
* ''getElementsByName()'' kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein) | * ''getElementsByName()'' kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein) | ||
* ''getElementsByTagName()'' kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument". | * ''getElementsByTagName()'' kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument". | ||
* ''querySelector()'' gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht. | * ''querySelector()'' gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht. | ||
* ''querySelectorAll()'' gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen. [https://wiki.selfhtml.org/wiki/JavaScript/DOM (selfhtml)] | * ''querySelectorAll()'' gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen. [https://wiki.selfhtml.org/wiki/JavaScript/DOM (selfhtml)] | ||
| + | |||
| + | ---- | ||
| + | ==== querySelectorAll() ==== | ||
| + | |||
| + | Beispiel: Eine Google-Seite nach Links mit Treffern durchsuchen (z. B. Suche nach "Kotlin") | ||
| + | links = document.querySelectorAll("a") | ||
| + | ergibt: | ||
| + | NodeList(167) [...] | ||
| + | Folgender Befehl würde alle Links gelb färben: | ||
| + | for (var i = 0; i < links.length; i++) | ||
| + | links[i].style.color="yellow"; | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === Verwandtschaftsbeziehungen === | ||
| + | |||
| + | Ausgehend von diesem Beispiel: | ||
| + | <nowiki> | ||
| + | <div id="parent"> | ||
| + | <div id="previous">Voriger</div> | ||
| + | <div id="main"> | ||
| + | <p>Absatz 1</p> | ||
| + | <p>Absatz 2</p> | ||
| + | </div> | ||
| + | <div id="next">Folgender</div> | ||
| + | </div> | ||
| + | </nowiki> | ||
| + | gelten folgende "Verwandtschaften": | ||
| + | * elt.''children'' // gibt Elemente vom Typ p zurück, die Kinder des Elements '#main' sind. | ||
| + | |||
| + | * elt.''parentElement'' // gibt uns das div mit der ID 'parent' zurück. | ||
| + | |||
| + | * elt.''nextElementSibling'' // gibt uns das div mit der ID 'next' zurück. | ||
| + | |||
| + | * elt.''previousElementSibling'' // gibt uns das div mit der ID 'previous' zurück. | ||
| + | [https://openclassrooms.com/fr/courses/5543061-ecrivez-du-javascript-pour-le-web/5577476-accedez-aux-elements-du-dom openclassrooms.com] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | === Klassen verändern === | ||
| + | |||
| + | Die Eigenschaft ''classList'' erlaubt es auf die Liste der Klassen eines Elements zuzugreifen und diese zu verändern. | ||
| + | * ''add(<string>, [<string>, ...] )'' // fügt die angegebene Klasse(n) hinzu. | ||
| + | * ''remove(<string>, [<string>, ...] )'' // entfernt die angegebene Klasse(n). | ||
| + | * ''contains(<string> )'' // prüft, ob die angegebene Klasse im Element enthalten ist. | ||
| + | * ''replace(<old>, <new> )'' // ersetzt die alte durch die neue Klasse. | ||
| + | [https://openclassrooms.com/fr/courses/5543061-ecrivez-du-javascript-pour-le-web/5577491-modifiez-le-dom openclassrooms.com] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | == HTML DOM Events == | ||
| + | |||
| + | siehe [[JavaScript: Events]] | ||
---- | ---- | ||
| Zeile 91: | Zeile 156: | ||
* https://wiki.selfhtml.org/wiki/JavaScript/DOM | * https://wiki.selfhtml.org/wiki/JavaScript/DOM | ||
| + | * [https://dom-tutorials.appspot.com/static/index.html JavaScript DOM Tutorials] | ||
---- | ---- | ||
Aktuelle Version vom 14. Oktober 2019, 08:14 Uhr
Inhaltsverzeichnis
Allgemein
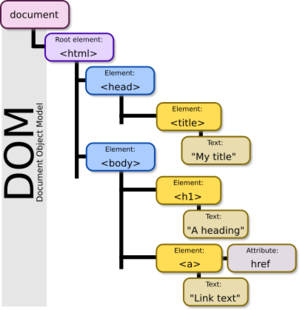
Das Document Object Model (DOM, engl. für Dokumenten-Objekt-Modell) ist eine Spezifikation einer Programmierschnittstelle, welche HTML- oder XML-Dokumente als eine Baumstruktur darstellt, in der jeder Knoten ein Objekt ist, welches einen Teil des Dokumentes repräsentiert, z. B. einen Absatz, eine Überschrift, ein Video oder etwa eine Tabellenzelle. Die Schnittstelle ist plattform- und programmiersprachenunabhängig und erlaubt damit standardisiert, die Struktur und das Layout eines Dokumentes zu verändern. Im Webbrowser bildet dies einen wichtigen Baustein für dynamische Webseiten.[1]
Objekt screen
Eigenschaften:
- height
- width
- availHeight // zur Verfügung stehende Höhe ohne Taskleiste, Menüleiste etc.
- availWidth // zur Verfügung stehende Weite ohne Taskleiste, Menüleiste etc.
- colorDepth
console.log(screen.height) // Ausgabe z. B. 1080
document.write("<p>" + navigator.appName + "</p>")
document.write("<p>" + navigator.appVersion + "</p>")
document.write("<p>" + navigator.userAgent + "</p>")
Ausgabe (im Browser Opera, Version 55 für Linux):
Netscape 5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44 Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 OPR/55.0.2994.44
Objekt window
window ist das Standardobjekt und steht für das Browserfenster. Methoden von window (z. B. alert() können ohne die Punktnotation (window.) verwendet werden.
Weitere window-Methoden:
- setTimeout([anweisung], [ms])
- setInterval([anweisung], [ms])
- clearInterval()
Objekt location
location ist ein Kindknoten von window.
location.href = 'url' leitet auf eine andere Seite um.
location.href = "https://www.google.de/";
leitet auf die Seite von Google um.
Objekt document

Das Objekt document ist eine Eigenschaft des Objekts window. Es steht für das HTML-Dokument.
Seine Kindknoten sind head, text und body.
Es gibt von jedem Knoten eine Liste(Array) der Kindknoten: .childNodes
.firstchild entspricht .childNodes[0]
.firstchild.nodeValue gibt den Wert wieder.
Besser für den Zugriff auf das Element ist aber .innerHTML:
<h1 id="h1a">Demo</h1>
console.log(document.getElementById("h1a").innerHTML); // Ausgabe: Demo
"Demo" wird folgendermaßen mit "Hallo" überschrieben:
document.getElementById("h1a").innerHTML="Hallo";
Methoden des document-Objekts
- getElementById() kann auf Elemente zugreifen, die ein dokumentweit eindeutiges id-Attribut enthalten
- getElementsByClassName()[2]
- getElementsByName() kann auf Elemente zugreifen, die einen Namen besitzen (er muss nicht unbedingt eindeutig sein)
- getElementsByTagName() kann auf alle Elemente zugreifen in der Form: "liefere mir das 27. td-Element im Dokument".
- querySelector() gibt das erste Element zurück, das dem angegebenen CSS-Selektor entspricht.
- querySelectorAll() gibt eine Liste von Elementen zurück, die dem angegebenen CSS-Selektor (auch mehrere, durch Komma getrennte, Angaben möglich) entsprechen. (selfhtml)
querySelectorAll()
Beispiel: Eine Google-Seite nach Links mit Treffern durchsuchen (z. B. Suche nach "Kotlin")
links = document.querySelectorAll("a")
ergibt:
NodeList(167) [...]
Folgender Befehl würde alle Links gelb färben:
for (var i = 0; i < links.length; i++) links[i].style.color="yellow";
Verwandtschaftsbeziehungen
Ausgehend von diesem Beispiel:
<div id="parent">
<div id="previous">Voriger</div>
<div id="main">
<p>Absatz 1</p>
<p>Absatz 2</p>
</div>
<div id="next">Folgender</div>
</div>
gelten folgende "Verwandtschaften":
- elt.children // gibt Elemente vom Typ p zurück, die Kinder des Elements '#main' sind.
- elt.parentElement // gibt uns das div mit der ID 'parent' zurück.
- elt.nextElementSibling // gibt uns das div mit der ID 'next' zurück.
- elt.previousElementSibling // gibt uns das div mit der ID 'previous' zurück.
Klassen verändern
Die Eigenschaft classList erlaubt es auf die Liste der Klassen eines Elements zuzugreifen und diese zu verändern.
- add(<string>, [<string>, ...] ) // fügt die angegebene Klasse(n) hinzu.
- remove(<string>, [<string>, ...] ) // entfernt die angegebene Klasse(n).
- contains(<string> ) // prüft, ob die angegebene Klasse im Element enthalten ist.
- replace(<old>, <new> ) // ersetzt die alte durch die neue Klasse.
HTML DOM Events
siehe JavaScript: Events
Quellen
| | |